Uni-Ubi Design 通过标准化的设计,为产品经理、设计人员、开发人员提供围绕宇泛智能设计的通用语言;为使用宇泛智能科技有限公司系列产品的用户打造一致的用户体验;提高公司的影响力,传递公司的使命
角色:设计部负责人
职责:组织建设公司设计规范,向其他部分传递设计理念
输出内容:设计规范
时间线: 1个月
标准化并不意味着所有的房屋都一模一样,而主要是作为一种生产灵活体系的手段以适应各种家庭对不同房屋的需求,适应不同地形、不同朝向、不同景色等等。- 阿尔瓦·阿尔托
设计目标
1、方便在大型体系下建立设计文化
2、辐射与传播设计思想
3、保证多成员参与的项目保持视觉一致性
4、围绕宇泛智能产品打造一支的用户体验
5、塑造品牌调性
6、迭代与交接可以更加无缝
7、减少设计出错率
8、塑造好用易用的产品
设计模型
示能
指物理对象与人之间的关系,比如有一把普通的椅子和一个普通人,“人可以坐椅子”就是示能。
意符
意符是一种提示,告诉用户可以采取什么行为,以及应该怎么操作。一些意符是生活中的符号、标签和图样,比如门上的“推;拉”,指示箭头等。
映射
映射表示两组事物要素之间的关系,通常用在控制与显示的设计上。比如房间里哪个开关控制哪个灯。
反馈
用户的任何行为都需要得到反馈。糟糕的反馈可能比没有反馈更差劲,因为它分散了注意力,不能提供详细信息,并且常常刺激和引发焦虑。
概念模型
概念模型是高度简化的说明,告诉用户产品如何工作。比如电脑里的文件夹、文件,就是在帮助人们建立一些概念模型。
约束
约束是非常有力的线索,限定了一系列可能的操作。在设计中有效运用约束因素,即使在全新的情境下,也能够让用户轻而易举的找到合适的操作方法。
设计原则
美感与快乐
创建视觉上美观的设计,借助简单轻松的交互形式,为用户营造愉悦的氛围
目标清晰
用户在使用时有清晰的任务目标,过程中具备明确的路径,每一个步骤提供用户需要的信息和工具
用户控制与自由
在一定的规则内,产品可以建议用户采用什么方式处理,警告处理的后果,但是不能代替用户做决定。
及时反馈
用户在进行每一个操作,都需要保证反馈的及时性与正确性,让用户能够清晰感知到操作的过程以及结果。
标准一致
使用一致的图标元素,组件元素,标准文本样式和统一术语,相同的文本、交互应该有相同的视觉以及结果
灵活高效
缩短用户实现目标时的不必要步骤,减少难以理解的词汇的使用,保证用户都能高效灵活的完成目标
设计导航
我们从以下几个维度拆解重新设计规范
基础元素
设计原子
色彩
字体
版式
图标
布局
自适应与响应式
分割线
间距
运动设计
基础组件
按钮
输入框
选择器
消息
复选/单选/开关
阴影
步骤
加载中
面板
树状图
灯箱
复合组件
上传
tab
menu
轮播控件
分页
表格
面包屑
其他
缺省页
单位规范
其他规范
字段限制
提示规范
Color 颜色
颜色可代表不同的含义,在uni-ubi.Design中,我们将颜色按照不同的功能、用途来区分,在设计中,可参照以下原则。
基色
uni-ubi.Design 色板运用 HSB (L) 模型进行设计。固定参数 H ,对参数 B (L) 进行调整。
选择一个H的固定色值(H=210)我们称之为基色,通过基色的饱和度(S)和明度(B),衍生出整个系统色板的主色和中性色。基色不在系统中使用,只作为调节颜色的基础参数。

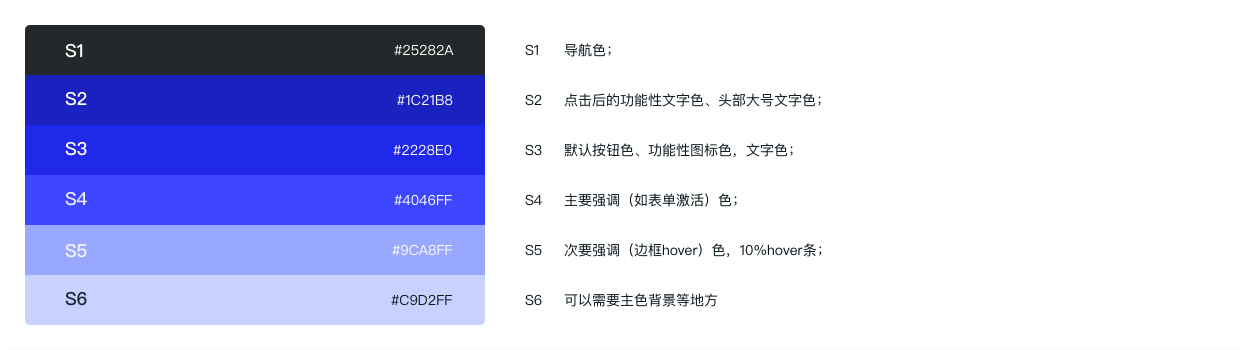
主色
体现品牌概念并大面积用于系统中的颜色为主色。
uni-ubi.Design 为了尽可能多地满足系统中主色使用的各个场景,设计6个不同色阶供系统使用。

中性色
后台的网页设计中被大量使用到,合理地选择中性色能够令页面信息具备良好的主次关系,助力阅读体验
中性色主要用于界面文字色,同时也会用在背景、边框、分割线等场景中。uni-ubi.Design中性色的制定结合 WCAG 2.0 标准,将其分为文字深色系列和背景浅色系列两个部分。

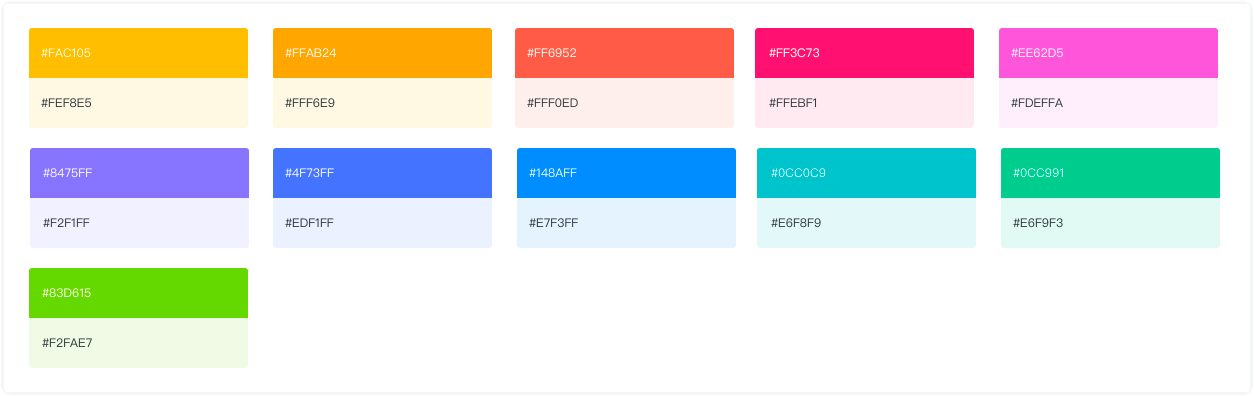
辅助色
在视觉上为丰富页面而存在的颜色称为辅助色。
为了给页面增添更多的色彩,uni-ubi.Design中提供11个辅助色供系统使用;使用场景包括:icon、icon背景、icon色块。

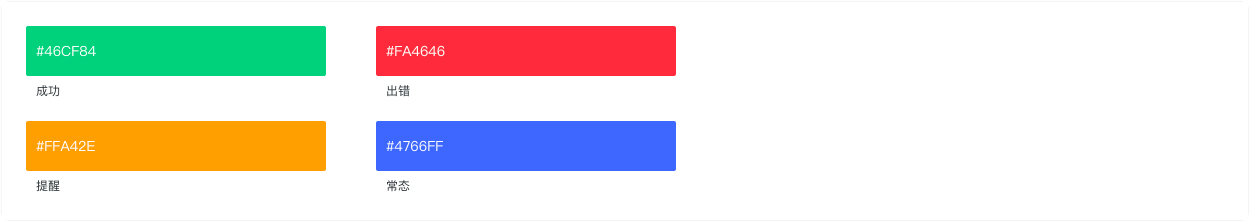
功能色
系统中用于具有功能性元素的颜色称为功能色。
系统中用于具有功能性元素的颜色称为功能色。

颜色透明度的使用

Icon 图标
图标可以快速唤起用户认知,从而帮助用户更快地理解操作。
用户界面中的图标应该简明扼要,帮助用户更迅速地知晓当前操作的结果。无论其形式如何,图标都应该快速唤起用户认知,从而帮助用户更快地理解操作。
uni-ubi.Design中共有两类图标,分别是业务图标和系统图标。
业务图标
业务图标不同于系统图标,本身不带有功能性的操作,而是辅助配合文案的一个抽象化图形。相较于系统图标,业务图标在设计的细节上更为丰富,使用的尺寸也比较大。
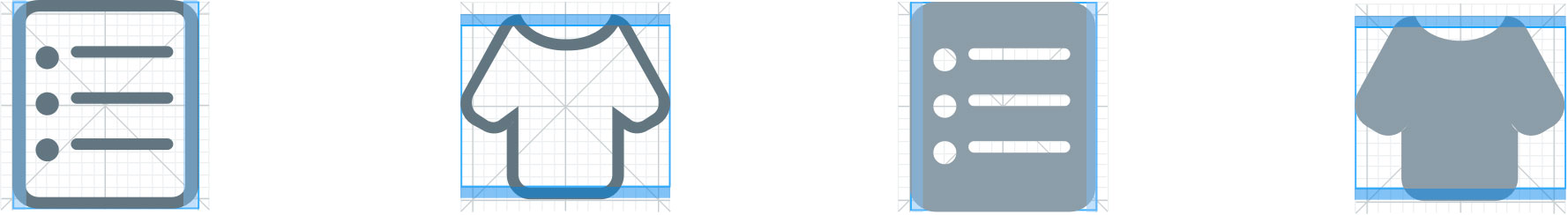
【1】图标风格
uni-ubi.Design 中包含两类图标 – 线性图标和面状图标。
线性图标规定:要求用线轻松、连贯,仅凭轮廓就能感知物体意义;同时规定小尺寸线宽1px,中尺寸和大尺寸线宽等比放大。

面状图标规定:要求面状图标具有高识别度,可用于区分内容层次;同时规定小尺寸线性留白1px,中尺寸和大尺寸留白等比放大。

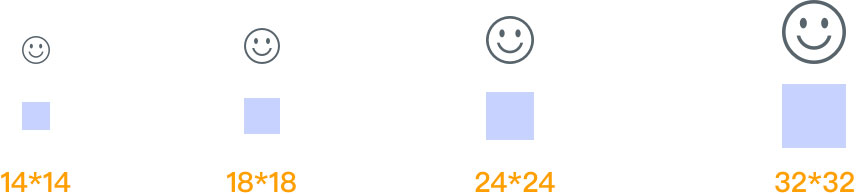
【2】图标尺寸
uni-ubi.Design 中的图标主要与文字配合使用,现提供以下几种尺寸的图标:14*14、18*18、24*24、32*32。

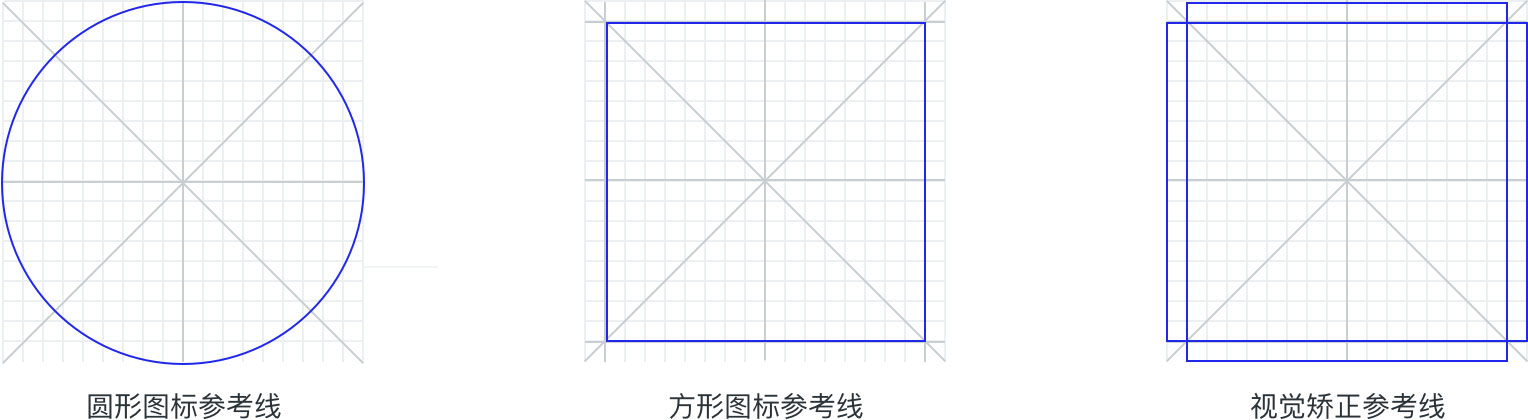
【3】网格比例
图标网格是所有图标的基准,并且具有特定的组成和比例,这里以小尺寸图标为例,其他尺寸的网格为小尺寸网格的等比放大;基准网格大小:18*18px。
选定网格:图标放在一起使用时,方形参考线用1px的像素进行视觉修正。

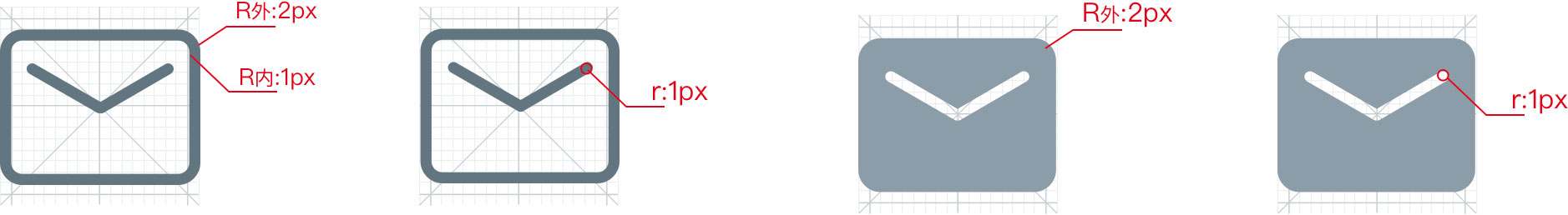
圆角:为了保证图标外形圆润,需要给图标添加圆角,外圆角R外2px、内圆角R内1px、线头圆角r1px。

视觉矫正:所做的图标在视觉上感觉失衡时,可以在根据需要上下或左右调整1px。

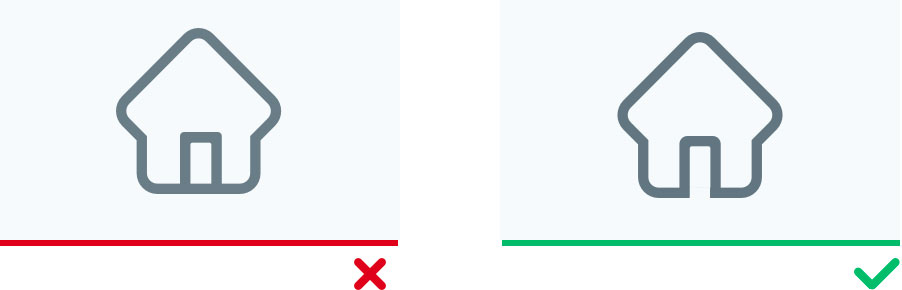
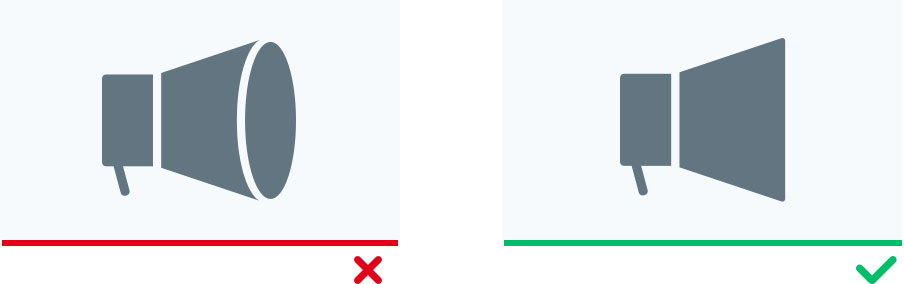
【4】图标绘制基本原则
保持简洁:图标应该是简明扼要、直接传达语意的,不要给其添加多余的元素。

使用平面扁平风格:不要让图标充满多维度空间感,更不要让用户出现“空间联想”等

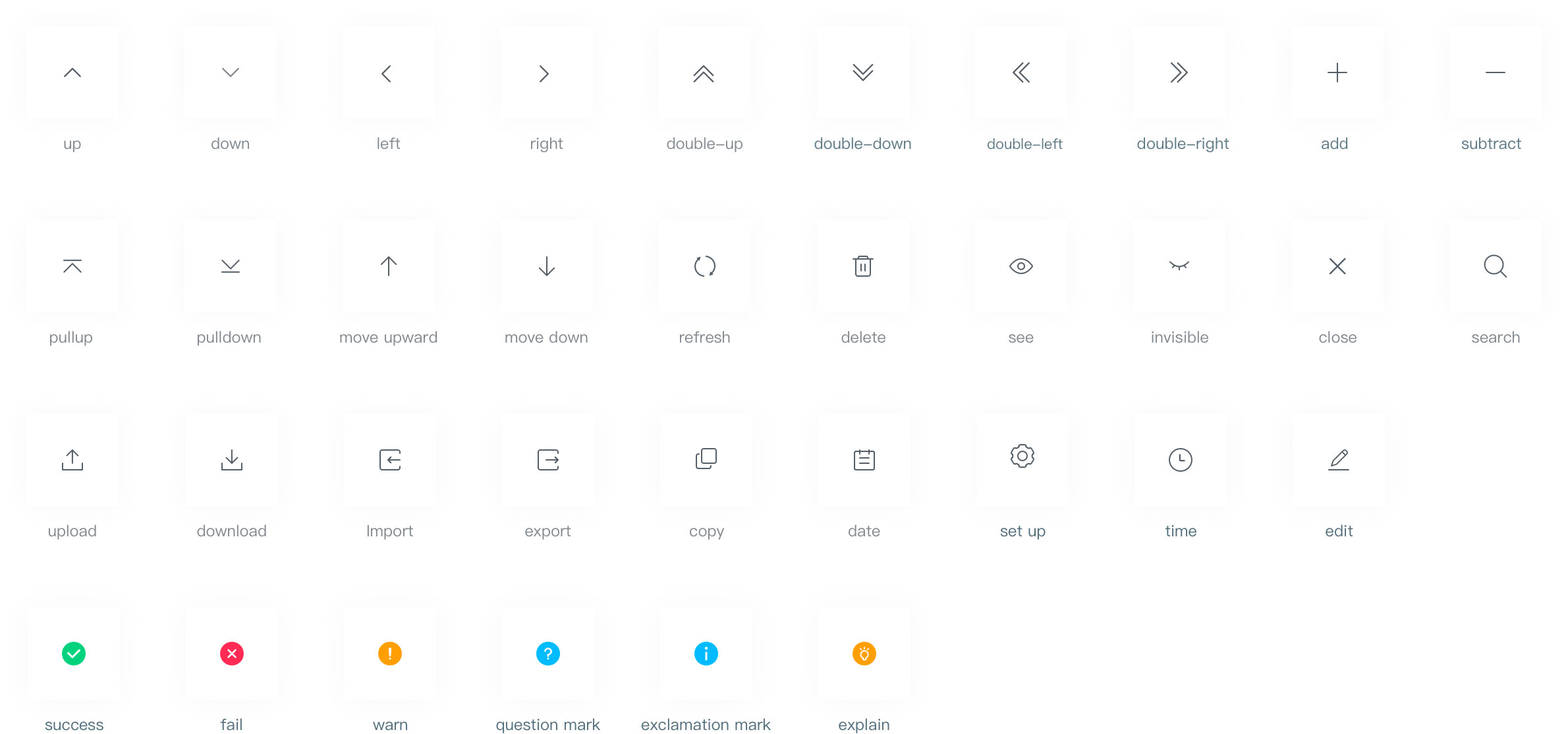
系统图标
具有方向指示意义的图标(指向上下左右)或者具有基本功能的图标(下拉指示,收藏指示,关闭、删除、点赞等)称为系统图标。
uni-ubi.Design中的系统图标通常用来表示常用的操作;不适用于任何规定图标尺寸。

图标导出规范