背景
公司刚合作的KA客户大批量采购人像识别设备,用于校园就餐支付场景。批量上线第一天,遭到校方投诉,出现未扣费,多扣费,扣错人等一系列问题。现场设备找到校方停用与扣押。针对这个现象,甲方要求我司给出一个优化方案,否则取消后续采购计划,并且退还已采购设备。
角色:交互设计师
职责:临危受命负责支付设备优化
时间线: 一周
发现问题
为了发现造成现有问题的原因,我前往学校进行为期一天的实地观察。观察期间,发现学校支付场景与之前我们处理的工地等场景完全不同。在中午放学时间,食堂涌入大量的学生,一个就餐窗口一台设备需要短时间内承担超过50位的学生的支付就餐。学生排队都是挤在一起,人脸识别很容易识别到多个人脸。阿姨全程忙碌。学生打闹好动,很容易被设备识别消费。


问题
1、人流量过大,学生拥挤,干扰他人识别
2、多人识别,容易识别到后方人员
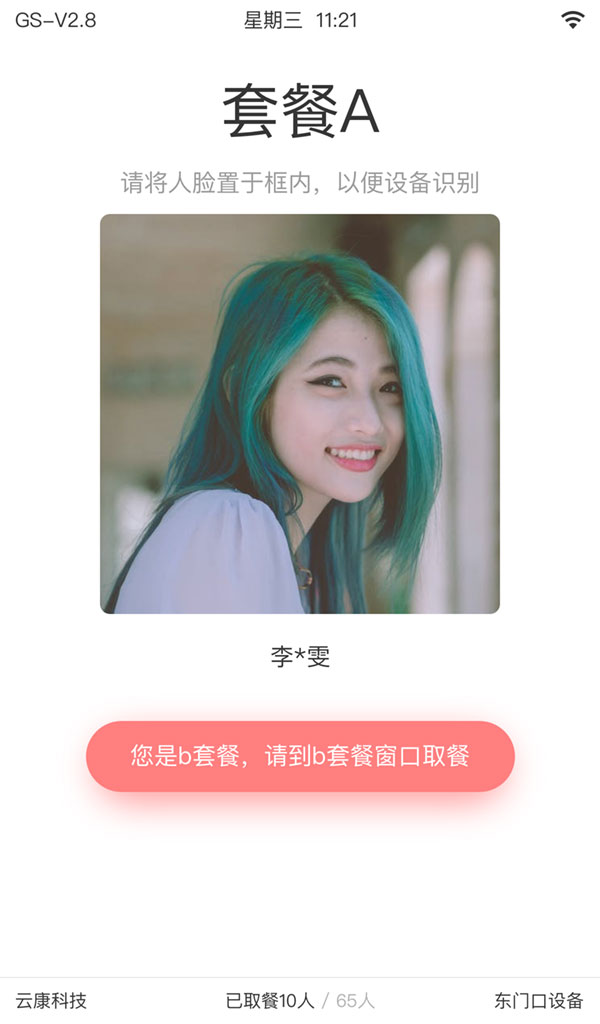
3、A套餐学生错误的前往B套餐窗口
4、学生偶尔会出现二次消费
5、消费时出现余额不足
6、反馈不及时
7、现场网络条件差
激发灵感
角色
学生,12岁,活泼好动,喜欢打闹。中午跟同学一起在学校食堂吃饭,对新鲜事物很好奇
打菜阿姨,45岁,文化程度较低,热情善良,手脚灵活,喜欢小孩,看着学生玩耍。
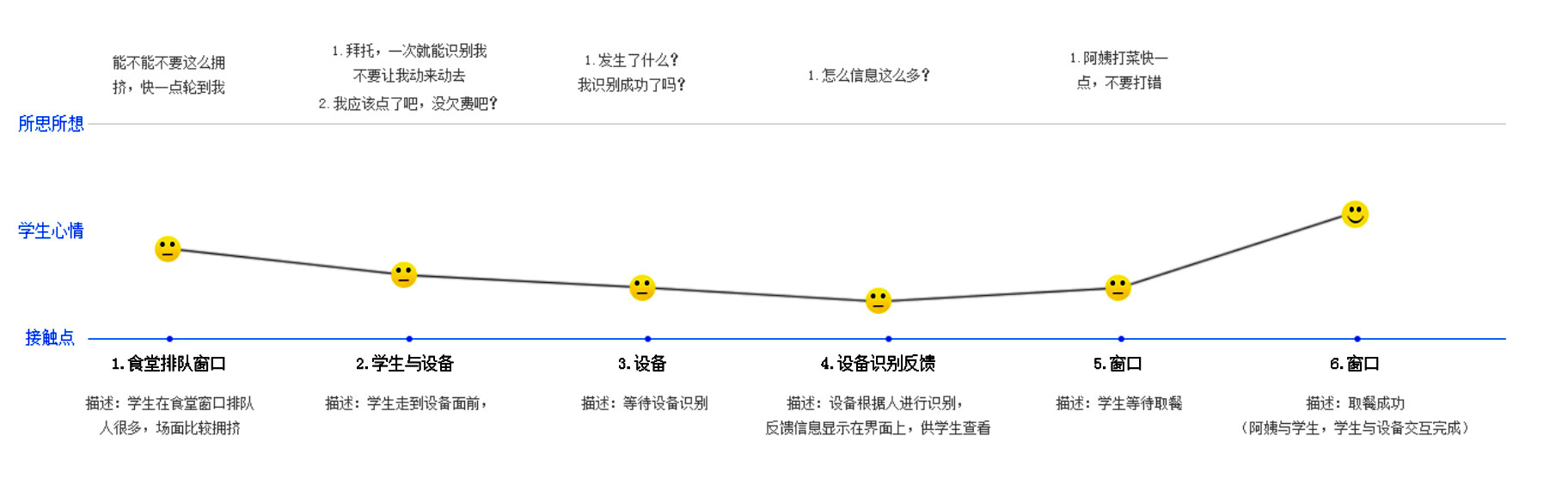
体验地图
通过调研,我绘制了体验地图,将学生从到食堂窗口到取餐成功离开的全部过程描绘出来

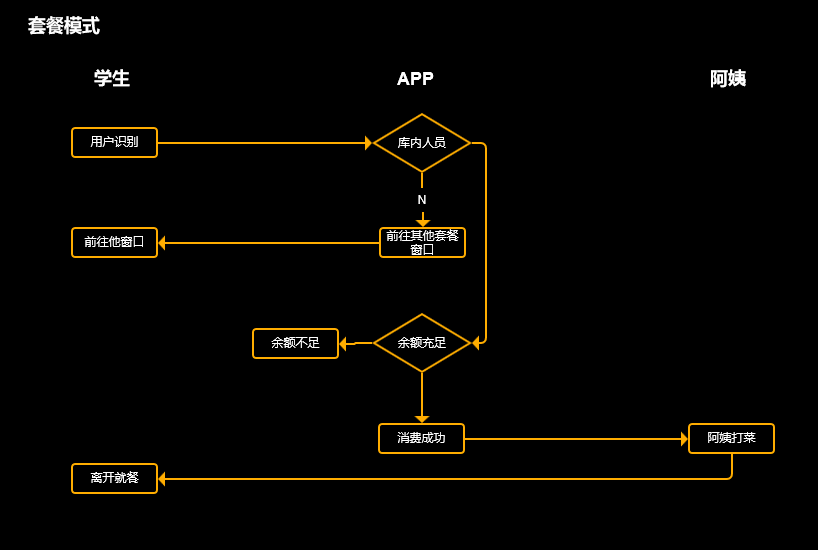
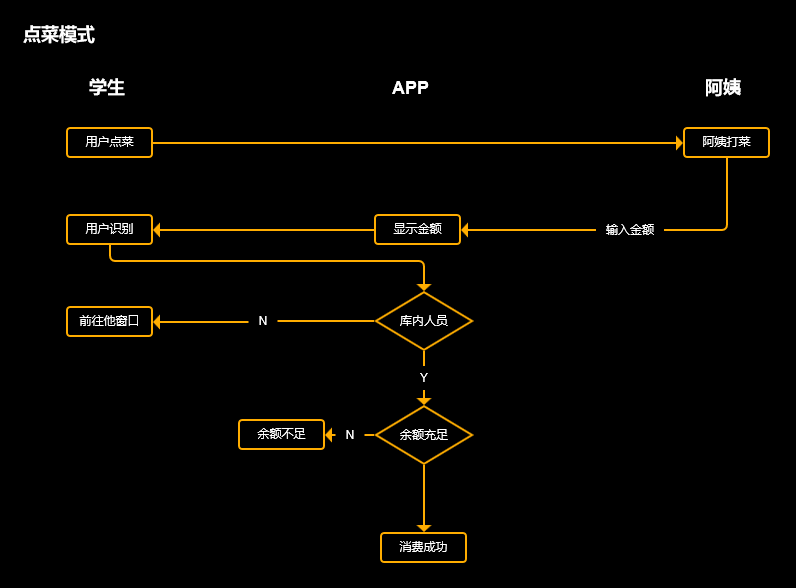
用户流程
综合调研,重新梳理用户需求与流程


设计优化
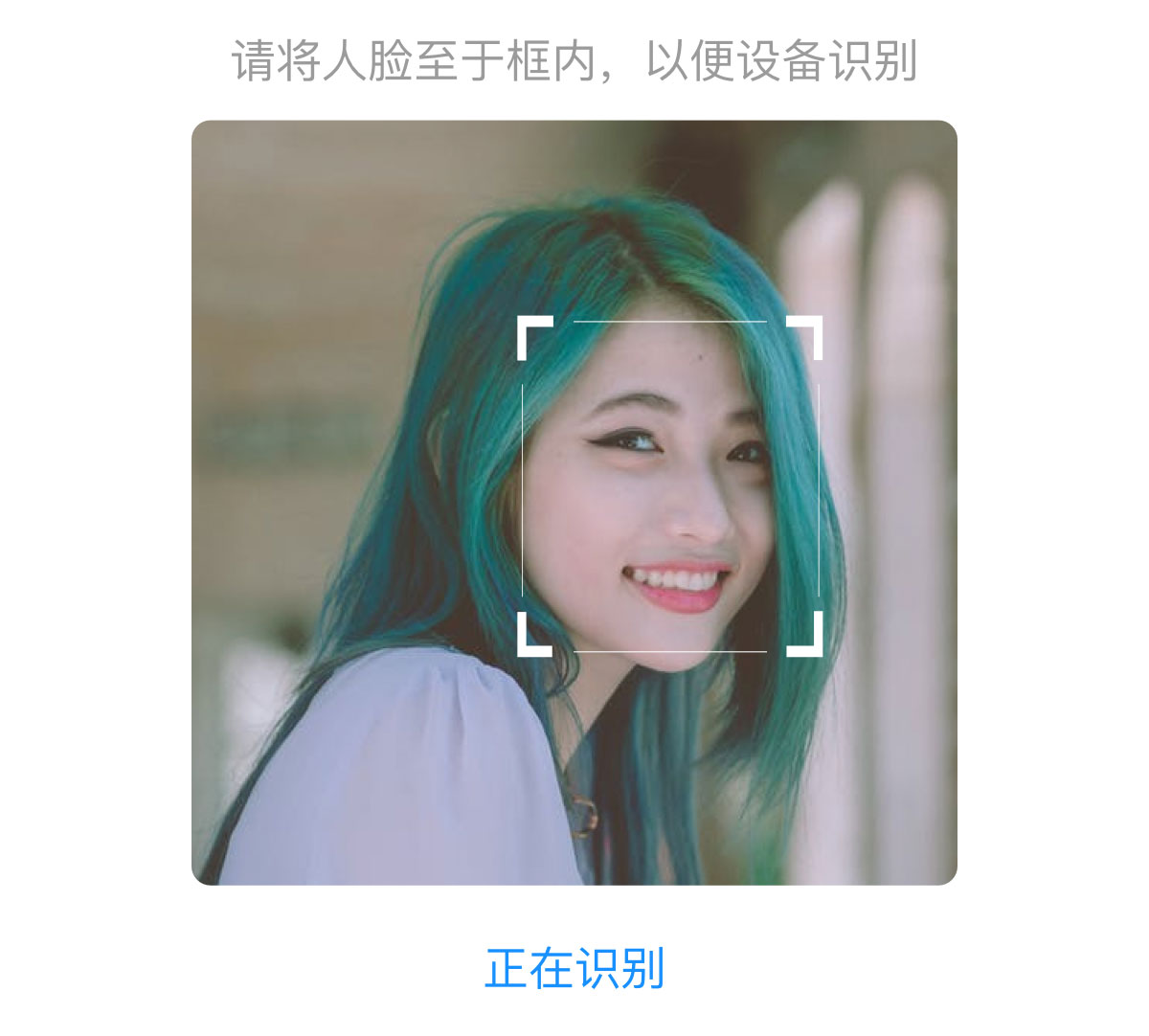
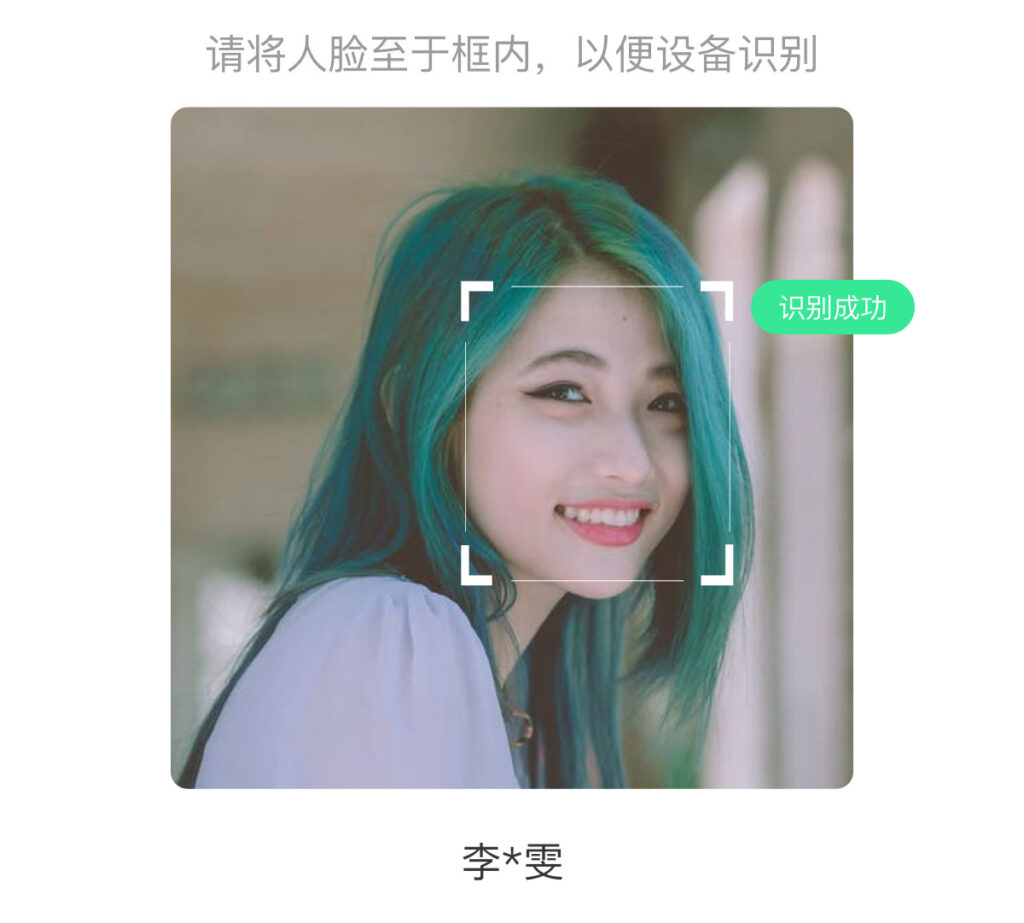
识别聚焦,避免识别后方人员
识别界面画框约束,确保不会产生两个学生同时进入识别画面。


算法策略优化,减少他人干扰
将设备端的多人识别策略调整为只识别最大人脸
多人识别
最大人脸
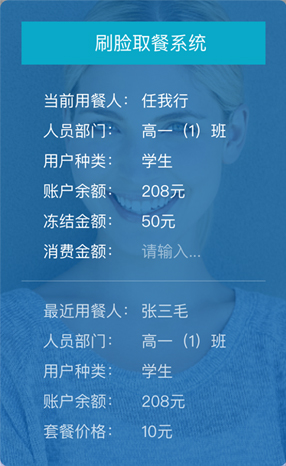
信息精简,告别视觉混乱
明确阿姨与学生的唯一交互联系为菜品与金额,而人员部门,用户种类等只是辅助信息,学生肯定知道自己是哪个部门,种类是哪种,阿姨也不会关心你这个人是什么部门, 如果展示在视觉界面上会对其他重要的信息形成干扰,删掉部门,种类等信息,转为在后台记录


增加反馈,确保信息及时
UI界面上,及时给与学生反馈,避免学生认为设备没有反应,识别失败,进行再次识别。 在接口上先将设备识别结果(人名显示出来) 再显示平台支付数据 (余额,套餐菜品等),降低用户等待感。



防错与帮助,提升设备友好性
1、增加余额不足预警,避免余额不足的情况发生,学生能够准时就餐。
2、错误窗口提示,学生来错窗口时给与明显提示与帮助


视觉优先级排序,聚焦重点
页面信息优先级重新排序,当前页面视觉在设备信息上过于突出,对优先级层次高的内容形成干扰如(套餐类型,人名等),对不重要的信息进行视觉弱化处理,对不必要的信息进行删除


不同消费模式,满足不同场景需求
在原有套餐模式基础上,增加菜品模式、查询模式、定制模式、输入金额模式满足不同人群不同场景需求


演示原型
我制作了演示原型发给客户确定
尾声
我们对学校设备进行了升级,最终反馈效果非常好,得到了客户和学校的肯定,后续客户还会对我司设备进行大批量采购与推广。
下一步我们将会持续对设备进行用户测试、优化升级,保证产品方便、好用。